Did you know that a mere 1-second delay in page load time can slash your conversions by 7%? In today’s fast-paced digital world, speed, interactivity, and stability aren’t just nice-to-haves; they’re critical to keeping users happy and climbing Google’s search rankings. Enter Core Web Vitals, Google’s game-changing metrics that measure user experience and directly impact your SEO performance.
In this guide, we’ll dive deep into what Core Web Vitals are, why they matter for SEO, how to measure them, and, most importantly,y how to optimize them to give your site a competitive edge. Whether you’re a beginner or a seasoned SEO pro, you’ll walk away with practical steps to improve your site’s performance and delight your visitors.
Understanding Core Web Vitals
Core Web Vitals are a set of specific metrics that Google uses to evaluate the user experience of a webpage. They’re part of the broader Web Vitals initiative but focus on three key areas: loading speed, interactivity, and visual stability. Let’s break them down:

Largest Contentful Paint (LCP)
What It Measures: LCP tracks the time it takes for the largest content element (e.g., an image, video, or text block) to load.
Good Threshold: Under 2.5 seconds.
Why It Matters: Users want to see meaningful content fast. A slow LCP can lead to higher bounce rates, hurting both UX and SEO.
Interaction to Next Paint (INP)
What It Measures: INP tracks the time between a user’s interaction (like clicking, tapping, or pressing a key) and when the next frame is visually rendered on the screen.
Good Threshold: Less than 200 milliseconds.
Why It Matters: Users expect instant feedback. A high INP score means your site feels sluggish and unresponsive, leading to frustration and potential drop-offs — especially on dynamic, interactive pages.
Cumulative Layout Shift (CLS)
What It Measures: CLS quantifies how much a page’s layout shifts unexpectedly during loading.
Good Threshold: Less than 0.1.
Why It Matters: Ever clicked a button only to have it move at the last second? CLS prevents that annoyance, keeping users engaged.
Note: As of March 2024, FID is being phased out in favor of Interaction to Next Paint (INP), a more comprehensive interactivity metric. We’ll touch on that later. For a deeper dive into these metrics, check out Google’s Core Web Vitals documentation.
The SEO Connection
Google made Core Web Vitals a ranking factor with its Page Experience Update in June 2021. This update signaled a shift: user experience is now a core component of SEO, alongside content quality and backlinks. Core Web Vitals don’t exist in isolation; they’re part of a broader page experience signal that includes a mobile-friendly website, HTTPS, and intrusive interstitials.
Why does this matter? Google’s mission is to deliver the best possible results to users. A site that loads slowly, lags on clicks, or shifts content unexpectedly drives users away, lowering dwell time and increasing bounce rates. Optimizing Core Web Vitals can improve these metrics, giving you a ranking boost and a competitive edge over sites that neglect UX. or more on how these metrics tie into SEO, see Backlinko’s Core Web Vitals Guide.

How Core Web Vitals Are Measured?
To optimize, you first need to measure. Core Web Vitals data comes in two flavors: field data (real-world user stats) and lab data (simulated tests). Here’s how to track them:
Tools to Use
- Google Search Console (Core Web Vitals Report): This shows field data from the Chrome User Experience Report (CrUX) for your site.
- PageSpeed Insights: Combines field and lab data with actionable recommendations.
- Lighthouse: A lab testing tool integrated into Chrome DevTools.
- Chrome DevTools: For real-time debugging of LCP, FID, and CLS.
- Web Vitals Chrome Extension: A quick way to check metrics on any page.

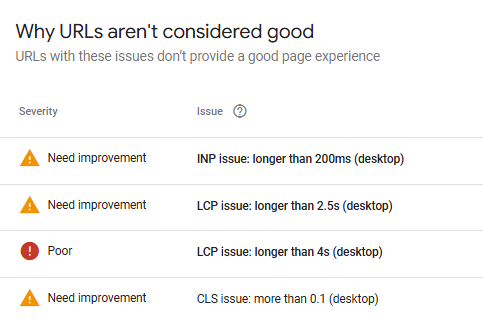
Interpreting Scores
Good: Meets Google’s thresholds (LCP <2.5s, FID <100ms, CLS <0.1).
Needs Improvement: Falls in the middle range—fix these to avoid losing users.
Poor: Fails thresholds and likely harms SEO and UX.
Pro tip: Focus on the 75th percentile of your users’ experiences (per Google’s CrUX data) to ensure most visitors get a “Good” experience.
Common Issues Affecting Core Web Vitals
Before we fix anything, let’s identify the culprits:
LCP Problems
Slow Server Response: A sluggish host delays everything.
Render-blocking resources: Heavy CSS or JavaScript slows down content rendering.
Unoptimized Media: Large, uncompressed images tank LCP.
INP Problems
Heavy JavaScript: Long-running scripts block interactivity.
Third-Party Scripts: Ads or trackers can bog down response times.
CLS Problems
No Dimensions on Media: Images without width/height attributes shift layouts.
Dynamic Content: Ads or popups injected without reserved space.
Web Fonts: Fonts loading late cause text to jump (FOIT/FOUT).
Example: An e-commerce site with huge product images might see a 4-second LCP, while a blog with late-loading ads could score a CLS of 0.5—both disastrous for UX.
Step-by-Step Guide to Optimize Core Web Vitals
Ready to take action? Here’s how to tackle each metric.
General Best Practices
Fast Hosting: Invest in a reliable provider with low Time to First Byte (TTFB).
CDN: Use a Content Delivery Network (e.g., Cloudflare) to speed up global delivery.
Minify Resources: Compress CSS, JavaScript, and HTML to reduce file sizes.
Optimizing LCP
- Compress Images: Use formats like WebP and tools like TinyPNG to shrink file sizes.
- Lazy Load: Defer below-the-fold images with loading=”lazy”.
- Improve Server Speed: Enable caching, optimize databases, and upgrade hosting.
Optimizing FID
- Reduce JS Execution: Break up long tasks with code splitting or defer non-critical scripts (defer attribute).
- Limit Third-Party Scripts: Audit and remove unnecessary trackers or ads.
Optimizing CLS
- Set Media Dimensions: Always include width and height attributes for images and videos.
- Reserve Ad Space: Use CSS to predefine areas for dynamic content.
- Font Optimization: Add font-display: swap to avoid invisible text during font loading.
Advanced Techniques
Preload Critical Resources: Use <link rel=”preload”> for key assets like fonts or hero images.
Critical CSS: Inline essential styles to render above-the-fold content faster.
Browser Caching: Leverage cache headers to speed up repeat visits.
Core Web Vitals and Mobile SEO
With mobile-first indexing, Core Web Vitals are even more crucial on smaller screens. Mobile users often face slower networks and limited processing power, amplifying the impact of poor scores.

Mobile Challenges
LCP: Large images take longer to load on 4G or slower connections.
CLS: Smaller viewports make layout shifts more noticeable.
Mobile Optimization Tips
Responsive Design: Ensure your site adapts seamlessly to all devices.
AMP: Consider Accelerated Mobile Pages for lightning-fast load times.
Real Device Testing: Use emulators or physical phones to spot issues.
The Future of Core Web Vitals
Core Web Vitals aren’t static. In March 2024, Google replaced FID with Interaction to Next Paint (INP), which measures responsiveness across all interactions (not just the first). A “Good” INP is under 200ms, and it’s a better gauge of real-world interactivity.

Looking ahead, Google will likely refine these metrics further as user expectations and technology evolve. Staying ahead means treating Core Web Vitals as a long-term priority, not a one-time fix.
Case Studies and Success Stories
Case Study 1: E-Commerce Boost
An online retailer reduced LCP from 4.5s to 2.2s by compressing images and upgrading hosting. Result? A 20% increase in conversions and a 15% jump in organic traffic.
Case Study 2: Blog Stability
A lifestyle blog tackled a CLS score of 0.4 caused by late-loading ads. By reserving ad space and optimizing fonts, CLS dropped to 0.05, boosting mobile engagement by 30%.
Takeaway: Small fixes can yield big wins in both SEO and revenue.
FAQs About Core Web Vitals
What happens if I ignore Core Web Vitals?
You risk lower rankings, higher bounce rates, and lost revenue as users abandon your site.
Do Core Web Vitals affect all industries equally?
Not quite. Speed-sensitive niches like e-commerce or news feel a bigger impact than, say, static portfolios.
How often should I check my scores?
Monthly monitoring via Google Search Console is a good baseline, with spot checks after major updates.
Can I rank well with poor Core Web Vitals?
Yes, but it’s harder. Strong content and backlinks can offset poor scores—up to a point.
Quick Recap
Core Web Vitals are more than just technical jargon—they’re your ticket to better SEO, happier users, and a stronger bottom line. By focusing on LCP, FID (or INP), and CLS, you’re not just pleasing Google; you’re building a site that people love to use.
Ready to get started? Audit your site with PageSpeed Insights or Google Search Console today, implement the fixes we’ve covered, and watch your performance soar. In a world where every second counts, optimizing Core Web Vitals isn’t a trend—it’s a must.
Seeking expert advice can make all the difference. Partner with the pros at c3digitus, a team of seasoned SEO and web performance specialists ready to analyze your site, pinpoint bottlenecks, and deliver tailored recommendations to optimize LCP, FID (or INP), and CLS. With their help, you’ll not only meet Google’s standards but also see your website traffic skyrocket as user satisfaction and search rankings soar. Don’t leave your success to chance, get c3digitus on your side today!